更新readme
This commit is contained in:
parent
498046b6c5
commit
080224d173
144
README.md
144
README.md
@ -1,37 +1,115 @@
|
||||
# hellotouchGFX
|
||||
# 【RT-Thread作品秀】使用RTThread和TouchGFX实现DIY数字仪表
|
||||
|
||||
#### 介绍
|
||||
touchGFX DEMO
|
||||
## 概述
|
||||
学习一门新技术,最好的办法是带着需求去学习,在项目中不断磨练自己,而不是漫无目的的去学,有了需求驱动,才更容易获得学习成果和完成项目后的成就感。
|
||||
通过本项目涉及到的技术有:RT-Thread系统、TouchGFX、MQTT、HTTP、JSON、微信小程序、面向对象编程思想等。每个关键词里都有很多值得深究的技术细节。
|
||||
本项目所要实现的功能有:
|
||||
1. 显示屏第一页显示时钟、近三天天气预报和传感器数值
|
||||
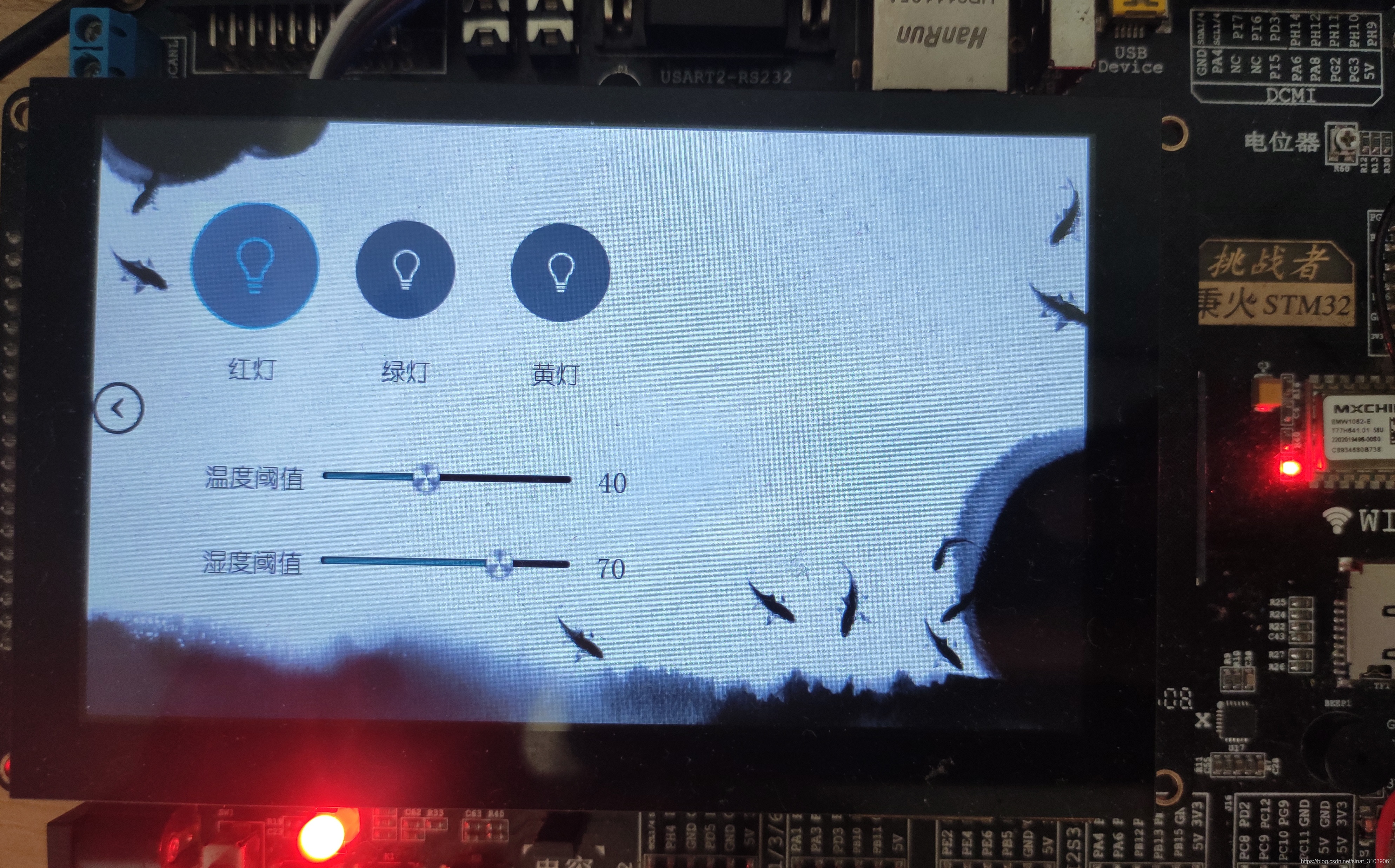
2. 显示屏第二页可以进行传感器阈值设置和开关控制
|
||||
3. 传感器:温湿度传感器(SHT30),空气质量传感器 (MQ135)
|
||||
4. 传感器阈值语音提醒,闹钟语音提醒
|
||||
5. 传感器数值可以通过微信小程序显示,可以通过微信小程序进行开关控制、设置阈值和闹钟时间
|
||||
6. 支持二次开发,增加更多扩展功能
|
||||
|
||||
#### 软件架构
|
||||
软件架构说明
|
||||
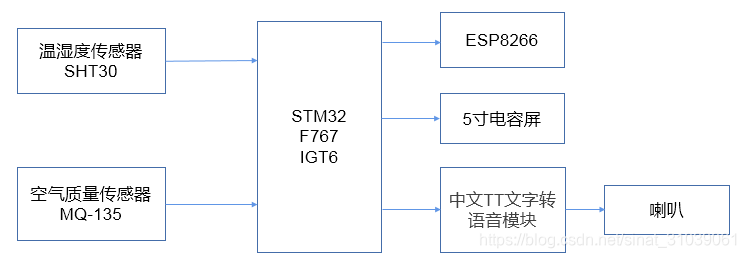
## 硬件框架
|
||||

|
||||
**硬件端:**
|
||||
主控芯片:STM32F746IGT6
|
||||
操作系统:RT-Thread v4.0.2
|
||||
GUI:TouchGFX
|
||||
开发工具:MDK5.29、TouchGFX 4.13.0 Designer、STM32CubeMX5.6.0、微信开发者工具
|
||||
时间获取:软件模拟RTC+NTP自动网络对时
|
||||
天气获取:通过http客户端get心知天气网络API获取天气信息
|
||||
温湿度传感器SHT30:使用I2C总线获取数据
|
||||
环境传感器MQ-135(氨气、甲苯):使用ADC读取数据和IO口读取阈值
|
||||
网络:使用ESP8266当作无线网卡来链接网络
|
||||
5寸电容屏:使用I2C总线驱动触摸,LCD使用RGB565格式,GUI使用touchgfx
|
||||
中文TTS文字转语音模块:使用UART发送文字转换语音
|
||||
|
||||
**服务器端:**
|
||||
云端服务器:阿里云物联网平台
|
||||
通信方式:MQTT
|
||||
|
||||
**微信小程序:**
|
||||
编程语言:CSS、XML、JavaScript
|
||||
通信方式:MQTT over WebSocket
|
||||
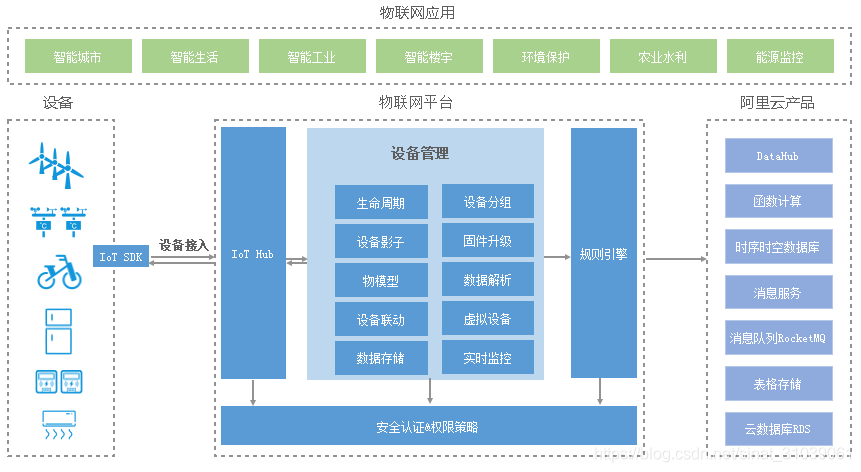
## 软件框架
|
||||
设备连接物联网平台,与物联网平台进行数据通信。物联网平台可将设备数据流转到其他阿里云产品中进行存储和处理。以下是物联网系统的拓扑架构:
|
||||

|
||||
本项目的物联网后台部分采用的是阿里云物联网平台,借助阿里云丰富的服务,可为后期扩展更多实用的功能,STM32硬件平台作为设备终端,人机设备采用微信小程序,通信协议为MQTT。
|
||||
## RT-Thread使用情况概述
|
||||
**RT-Thread系统介绍:**
|
||||
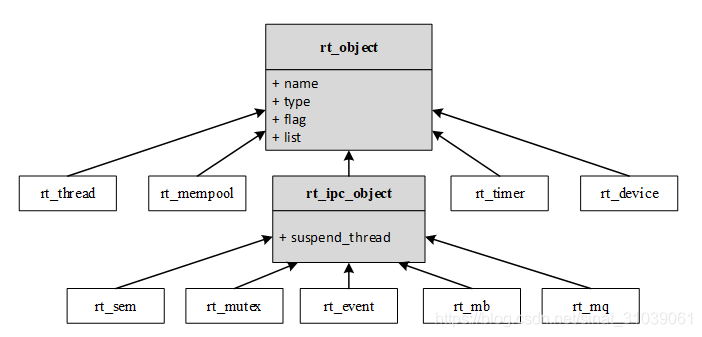
RT-Thread的内核对象模型是一种非常有趣的面向对象实现方式。系统级的基础设施都是一种内核对象,例如线程,信号量,互斥量,事件,邮箱,消息队列和定时器,内存池,设备驱动等。对于每一种具体内核对象和对象控制块,除了基本结构外,还有自己的扩展属性(私有属性)。因此从面向对象的观点,可以认为每一种具体对象是抽象对象的派生,继承了基本对象的属性并在此基础上扩展了与自己相关的属性。下图则显示了 RT-Thread 中各类内核对象的派生和继承关系:
|
||||

|
||||
|
||||
在对象管理模块中,定义了通用的数据结构,用来保存各种对象的共同属性,各种具体对象只需要在此基础上加上自己的某些特别的属性,就可以清楚的表示自己的特征。这种设计方法有两大优点:
|
||||
- 提高了系统的可重用性和扩展性,增加新的对象类别很容易,只需要继承通用对象的属性再加少量扩展即可;
|
||||
- 提供统一的对象操作方式,简化了各种具体对象的操作,提高了系统的可靠性。
|
||||
|
||||
**RT-Thread使用情况:**
|
||||
|
||||
**内核部分:**
|
||||
- 线程间同步:信号量、互斥量
|
||||
- 线程间通信:邮箱、消息队列
|
||||
- 内存管理:memheap管理算法
|
||||
- I/O 设备管理:PIN设备、I2C设备、UART设备、ADC设备、RTC设备、TOUCH设备
|
||||
|
||||
**组件部分:**
|
||||
- FinSH控制台;
|
||||
- ulog日志;
|
||||
- netdev网卡;
|
||||
- AT命令;
|
||||
- SAL 套接字抽象层;
|
||||
|
||||
**软件包部分:**
|
||||
- 阿里物联网SDK包:ali-iotkit-latest;
|
||||
- AT设备软件包:at_device-latest;
|
||||
- TLS软件包:mbedtls-latest;
|
||||
- JSON软件包:cJSON-latest;
|
||||
- 网络工具包: netutils-latest;
|
||||
- 触摸屏软件包:gt9147-latest;
|
||||
- sht3x软件包:sht3x-latest;
|
||||
- webclient软件包:webclient-latest;
|
||||
|
||||
**分类使用说明:**
|
||||
用于连接网络的部分:UART设备;netdev网卡;AT命令;SAL 套接字抽象层;at_device-latest;
|
||||

|
||||
用于同步时钟的部分:RTC设备;netutils-latest;
|
||||
用于获取天气的部分:cJSON-latest;webclient-latest;
|
||||
用于获取温湿度的部分:I2C设备;sht3x-latest;
|
||||
用于获取空气质量的部分:ADC设备;PIN设备;
|
||||
用于触摸的部分:I2C设备;gt9147-latest;
|
||||
用于链接阿里云物联网平台的部分:ali-iotkit-latest;mbedtls-latest;cJSON-latest;
|
||||
## 软件模块说明
|
||||
**TouchGFX介绍:**
|
||||
TouchGFX 4.13版具备了将动画推到60FPS的功能,还增加了可缓存容器、不完全帧缓冲区以及新的L8压缩格式等性能,这表明了 ToughGFX 不断追求优化性能和持续迭代的匠心。4.13版本还解决了另一个问题:嵌入式系统开发人员的用户界面可访问性。通过将TouchGFX Generator集成到 STM32CubeMX 中,经验较少的工程师在使用 TouchGFX 4.13 时,可以通过 STM32CubeMX 这个广为流行的 ST 实用软件程序快速启动项目。这样做的目的在于降低开发者入门门槛,让专业人士和爱好者都能受益于这个交互式的高效解决方案。
|
||||
|
||||
**微信小程序链接阿里云物联网平台说明:**
|
||||
阿里云IOT物联网平台支持基于WebSocket的MQTT协议。可以首先使用WebSocket建立连接,然后在WebSocket通道上,使用 MQTT 协议进行通信,即MQTT over WebSocket!
|
||||
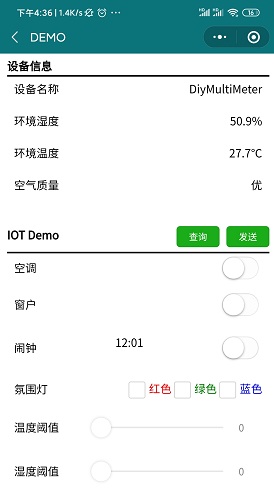
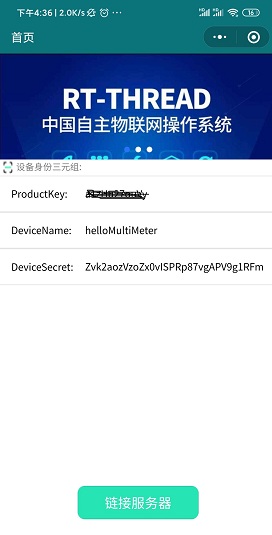
## 演示效果
|
||||
|
||||

|
||||

|
||||

|
||||
视频演示链接:
|
||||
[https://www.bilibili.com/video/BV1o54y1Q7nQ/](https://www.bilibili.com/video/BV1o54y1Q7nQ/)
|
||||
|
||||
|
||||
#### 安装教程
|
||||
|
||||
1. xxxx
|
||||
2. xxxx
|
||||
3. xxxx
|
||||
|
||||
#### 使用说明
|
||||
|
||||
1. xxxx
|
||||
2. xxxx
|
||||
3. xxxx
|
||||
|
||||
#### 参与贡献
|
||||
|
||||
1. Fork 本仓库
|
||||
2. 新建 Feat_xxx 分支
|
||||
3. 提交代码
|
||||
4. 新建 Pull Request
|
||||
|
||||
|
||||
#### 码云特技
|
||||
|
||||
1. 使用 Readme\_XXX.md 来支持不同的语言,例如 Readme\_en.md, Readme\_zh.md
|
||||
2. 码云官方博客 [blog.gitee.com](https://blog.gitee.com)
|
||||
3. 你可以 [https://gitee.com/explore](https://gitee.com/explore) 这个地址来了解码云上的优秀开源项目
|
||||
4. [GVP](https://gitee.com/gvp) 全称是码云最有价值开源项目,是码云综合评定出的优秀开源项目
|
||||
5. 码云官方提供的使用手册 [https://gitee.com/help](https://gitee.com/help)
|
||||
6. 码云封面人物是一档用来展示码云会员风采的栏目 [https://gitee.com/gitee-stars/](https://gitee.com/gitee-stars/)
|
||||
## 代码地址
|
||||
1.[W25Q2xx下载算法](https://gitee.com/Aladdin-Wang/hellotouchGFX/tree/master/W25QXX_Template)
|
||||
2.[STM32F429使用STM32CUBMX5.6移植touchGFX4.13的demo](https://gitee.com/Aladdin-Wang/hellotouchGFX/tree/master/demo/1_STM32F429_TouchGFX_transplant/enxcubetouchgfx)
|
||||
3.[touchGFX4.10使用MVP架构来实现GUI和硬件的双向交互的demo](https://gitee.com/Aladdin-Wang/hellotouchGFX/tree/master/demo/2_TouchGFX_MVP/oldtouchgfx)
|
||||
4.[STM32F767使用STM32CUBMX5.6移植touchGFX4.13的demo](https://gitee.com/Aladdin-Wang/hellotouchGFX/tree/master/demo/3_STM32F767_RTThread_TouchGFX/1_freertos_TouchGFX_transplant)
|
||||
5.[移植touchgfx官方游戏例程的demo](https://gitee.com/Aladdin-Wang/hellotouchGFX/tree/master/demo/3_STM32F767_RTThread_TouchGFX/2_freertos_Start_game)
|
||||
6.[把TouchGFX移植到RTThread系统的demo](https://gitee.com/Aladdin-Wang/hellotouchGFX/tree/master/demo/3_STM32F767_RTThread_TouchGFX/3_rtthread_TouchGFX_transplant/stm32f767-fire-challenger)
|
||||
7.[**本项目的完整代码**](https://gitee.com/Aladdin-Wang/hellotouchGFX/tree/master/demo/3_STM32F767_RTThread_TouchGFX/5_rtthread_TouchGFX/stm32f767-fire-challenger)
|
||||
8.[微信小程序](https://gitee.com/Aladdin-Wang/hellotouchGFX/tree/master/demo/4_%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/%E4%B8%8D%E4%BD%BF%E7%94%A8%E4%BA%91%E6%9C%8D%E5%8A%A1/wechat_ali_esp8266)
|
||||
**项目详细教程(未完待续):**
|
||||
[1.使用RTThread和TouchGFX实现DIY数字仪表(一)——使用STM32CUBMX5.6移植touchGFX4.13](https://blog.csdn.net/sinat_31039061/article/details/104870466)
|
||||
[2.使用RTThread和TouchGFX实现DIY数字仪表(二)——把TouchGFX移植到RTThread系统](https://blog.csdn.net/sinat_31039061/article/details/105045469)
|
||||
[3.使用RTThread和TouchGFX实现DIY数字仪表(三)——获取温湿度传感器数据](https://blog.csdn.net/sinat_31039061/article/details/105288898)
|
||||
[4.使用RTThread和TouchGFX实现DIY数字仪表(四)——同步网络时间](https://blog.csdn.net/sinat_31039061/article/details/105343118)
|
||||
[5.使用RTThread和TouchGFX实现DIY数字仪表(五)——同步天气信息](https://blog.csdn.net/sinat_31039061/article/details/105853620)
|
||||
[6.使用RTThread和TouchGFX实现DIY数字仪表(六)——链接阿里云物联网平台](https://blog.csdn.net/sinat_31039061/article/details/105345856)
|
||||
[7.使用RTThread和TouchGFX实现DIY数字仪表(七)——使用MQTT.fx模拟手机设备进行M2M设备间通信](https://blog.csdn.net/sinat_31039061/article/details/105514545)
|
||||
[8.使用RTThread和TouchGFX实现DIY数字仪表(八)——开发微信小程序](https://blog.csdn.net/sinat_31039061/article/details/105669949)
|
||||
@ -27,7 +27,7 @@ char *gfxvalue;
|
||||
#define URL_LEN_MAX 2048
|
||||
|
||||
#define GET_LOCAL_URI "http://api.seniverse.com/v3/weather/daily.json?key=S97hL3kj6EbnjEmyC&location=%s&language=zh-Hans&unit=c&start=0&days=5"
|
||||
#define LOCAL_CITY "tianshui"
|
||||
#define LOCAL_CITY "luoyang"
|
||||
|
||||
static weather_t gfx_weather[3];
|
||||
|
||||
|
||||
Binary file not shown.
@ -512,7 +512,7 @@
|
||||
},
|
||||
"Name": "Aftertom",
|
||||
"X": 649,
|
||||
"Y": 332,
|
||||
"Y": 330,
|
||||
"Width": 84,
|
||||
"Height": 27,
|
||||
"Type": "TextArea",
|
||||
@ -640,8 +640,8 @@
|
||||
"BufferSize": 10
|
||||
},
|
||||
"Name": "_Aftertom",
|
||||
"X": 695,
|
||||
"Y": 370,
|
||||
"X": 691,
|
||||
"Y": 369,
|
||||
"Width": 36,
|
||||
"Height": 27,
|
||||
"Type": "TextArea",
|
||||
|
||||
@ -119,7 +119,7 @@ mainViewBase::mainViewBase()
|
||||
Tomorrow.resizeToCurrentText();
|
||||
Tomorrow.setTypedText(touchgfx::TypedText(T_SINGLEUSEID21));
|
||||
|
||||
Aftertom.setXY(649, 332);
|
||||
Aftertom.setXY(649, 330);
|
||||
Aftertom.setColor(touchgfx::Color::getColorFrom24BitRGB(0, 0, 0));
|
||||
Aftertom.setLinespacing(0);
|
||||
touchgfx::Unicode::snprintf(AftertomBuffer1, AFTERTOMBUFFER1_SIZE, "%s", touchgfx::TypedText(T_SINGLEUSEID25).getText());
|
||||
@ -154,7 +154,7 @@ mainViewBase::mainViewBase()
|
||||
_Tomorrow.resizeToCurrentText();
|
||||
_Tomorrow.setTypedText(touchgfx::TypedText(T_SINGLEUSEID41));
|
||||
|
||||
_Aftertom.setXY(695, 370);
|
||||
_Aftertom.setXY(691, 369);
|
||||
_Aftertom.setColor(touchgfx::Color::getColorFrom24BitRGB(0, 0, 0));
|
||||
_Aftertom.setLinespacing(0);
|
||||
Unicode::snprintf(_AftertomBuffer, _AFTERTOM_SIZE, "%s", touchgfx::TypedText(T_SINGLEUSEID44).getText());
|
||||
|
||||
@ -1 +1 @@
|
||||
{"remap":"yes","languages":["Gb"],"characters":[2,47,2,8451,0,48,48,48,48,45,48,48,45,48,48,0,2,37,0,2,0,48,48,46,48,32,0,22478,24066,58,22825,27700,0,48,48,46,48,0,28287,24230,38408,20540,0,28201,24230,38408,20540,0,83,117,110,0,48,48,48,0,40644,28783,0,20170,22825,0,21518,22825,0,26126,22825,0,32511,28783,0,32418,28783,0,20248,0]}
|
||||
{"remap":"yes","languages":["Gb"],"characters":[2,47,2,8451,0,48,48,48,48,45,48,48,45,48,48,0,2,37,0,2,0,48,48,46,48,32,0,22478,24066,58,27931,38451,0,48,48,46,48,0,28287,24230,38408,20540,0,28201,24230,38408,20540,0,83,117,110,0,48,48,48,0,40644,28783,0,20170,22825,0,21518,22825,0,26126,22825,0,32511,28783,0,32418,28783,0,20248,0]}
|
||||
@ -25,7 +25,7 @@ KEEP extern const touchgfx::Unicode::UnicodeChar texts_all_languages[] TEXT_LOCA
|
||||
0x2, 0x25, 0x0, // @16 "<>%"
|
||||
0x2, 0x0, // @19 "<>"
|
||||
0x30, 0x30, 0x2e, 0x30, 0x20, 0x0, // @21 "00.0 "
|
||||
0x57ce, 0x5e02, 0x3a, 0x5929, 0x6c34, 0x0, // @27 "??:??"
|
||||
0x57ce, 0x5e02, 0x3a, 0x6d1b, 0x9633, 0x0, // @27 "??:??"
|
||||
0x30, 0x30, 0x2e, 0x30, 0x0, // @33 "00.0"
|
||||
0x6e7f, 0x5ea6, 0x9608, 0x503c, 0x0, // @38 "????"
|
||||
0x6e29, 0x5ea6, 0x9608, 0x503c, 0x0, // @43 "????"
|
||||
|
||||
@ -620,7 +620,7 @@
|
||||
|
||||
<Group>
|
||||
<GroupName>TouchGFX_app</GroupName>
|
||||
<tvExp>1</tvExp>
|
||||
<tvExp>0</tvExp>
|
||||
<tvExpOptDlg>0</tvExpOptDlg>
|
||||
<cbSel>0</cbSel>
|
||||
<RteFlg>0</RteFlg>
|
||||
@ -1584,7 +1584,7 @@
|
||||
|
||||
<Group>
|
||||
<GroupName>TouchGFX_gui</GroupName>
|
||||
<tvExp>1</tvExp>
|
||||
<tvExp>0</tvExp>
|
||||
<tvExpOptDlg>0</tvExpOptDlg>
|
||||
<cbSel>0</cbSel>
|
||||
<RteFlg>0</RteFlg>
|
||||
|
||||
@ -195,8 +195,8 @@
|
||||
#define AT_DEVICE_USING_ESP8266
|
||||
#define AT_DEVICE_ESP8266_INIT_ASYN
|
||||
#define AT_DEVICE_ESP8266_SAMPLE
|
||||
#define ESP8266_SAMPLE_WIFI_SSID "xgld1"
|
||||
#define ESP8266_SAMPLE_WIFI_PASSWORD "xgld64627816"
|
||||
#define ESP8266_SAMPLE_WIFI_SSID "ChinaNet-ssssss"
|
||||
#define ESP8266_SAMPLE_WIFI_PASSWORD "SQHWLK9394"
|
||||
#define ESP8266_SAMPLE_CLIENT_NAME "uart3"
|
||||
#define ESP8266_SAMPLE_RECV_BUFF_LEN 512
|
||||
#define PKG_USING_AT_DEVICE_LATEST_VERSION
|
||||
|
||||
@ -13,7 +13,7 @@ Page({
|
||||
name : "",
|
||||
temperature: "",
|
||||
humidity: "",
|
||||
airquality:"优"
|
||||
airquality:1
|
||||
},
|
||||
modelData: {
|
||||
},
|
||||
|
||||
@ -1,37 +0,0 @@
|
||||
# hellotouchGFX
|
||||
|
||||
#### 介绍
|
||||
touchGFX DEMO
|
||||
|
||||
#### 软件架构
|
||||
软件架构说明
|
||||
|
||||
|
||||
#### 安装教程
|
||||
|
||||
1. xxxx
|
||||
2. xxxx
|
||||
3. xxxx
|
||||
|
||||
#### 使用说明
|
||||
|
||||
1. xxxx
|
||||
2. xxxx
|
||||
3. xxxx
|
||||
|
||||
#### 参与贡献
|
||||
|
||||
1. Fork 本仓库
|
||||
2. 新建 Feat_xxx 分支
|
||||
3. 提交代码
|
||||
4. 新建 Pull Request
|
||||
|
||||
|
||||
#### 码云特技
|
||||
|
||||
1. 使用 Readme\_XXX.md 来支持不同的语言,例如 Readme\_en.md, Readme\_zh.md
|
||||
2. 码云官方博客 [blog.gitee.com](https://blog.gitee.com)
|
||||
3. 你可以 [https://gitee.com/explore](https://gitee.com/explore) 这个地址来了解码云上的优秀开源项目
|
||||
4. [GVP](https://gitee.com/gvp) 全称是码云最有价值开源项目,是码云综合评定出的优秀开源项目
|
||||
5. 码云官方提供的使用手册 [https://gitee.com/help](https://gitee.com/help)
|
||||
6. 码云封面人物是一档用来展示码云会员风采的栏目 [https://gitee.com/gitee-stars/](https://gitee.com/gitee-stars/)
|
||||
Loading…
x
Reference in New Issue
Block a user