Mermaid
Mermaid was nominated and won the JS Open Source Awards (2019) in the category "The most exciting use of technology"!!! Thanks to all involved, people committing pull requests, people answering questions and special thanks to Tyler Long who is helping me maintain the project.
Mermaid is a tool that generates diagrams and charts, from markdown-inspired text definitions
This allows for simplified generation and updating of even the most complex diagrams and charts, while avoiding time-damanding and heavy tools like visio.
mermaid, is a simple markdown-inspired script language for generating charts from text-definitions, via javascript. As such, using it cuts the times it takes to create, modify and render diagrams.
Even non-programmers can create diagrams through the Mermaid Live Editor.
To use mermaid with your favorite applications, check out the list of Integrations and Usages of Mermaid
For a more detailed introduction to mermaid, look to the Beginner's Guide and Usage.
You can also watch some popular mermaid tutorials on the mermaid Overview
CDN
Documentation
Contribution
Recent Mermaid Versions.
New in Version 8.6.0
New Mermaid Live-Editor Beta
New Configuration Protocols in version 8.6.0
🖖 Keep a steady pulse: mermaid needs more Collaborators #866
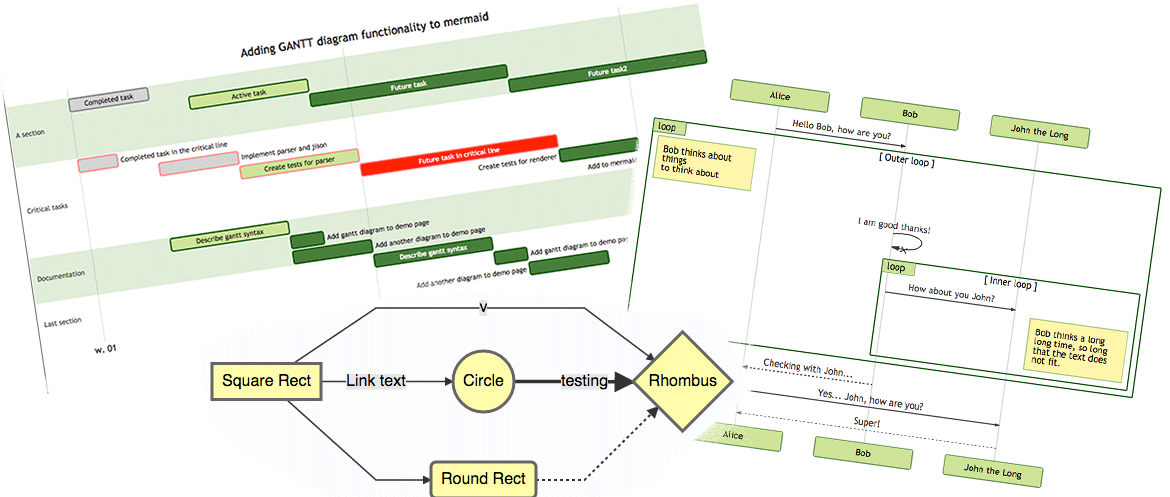
Diagrams that mermaid can render:
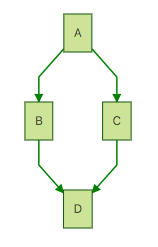
Flowchart
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
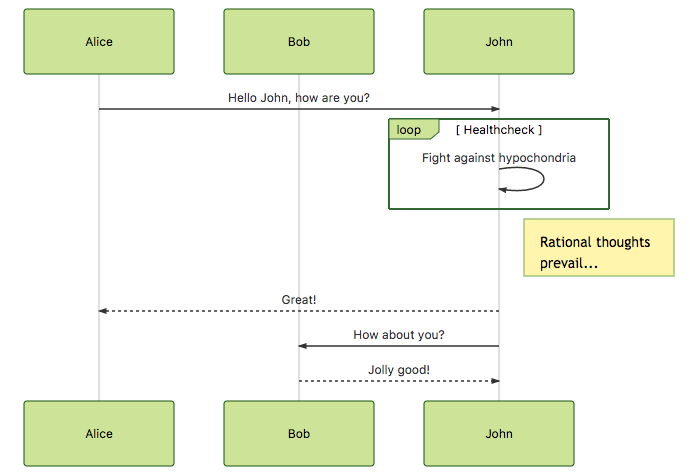
Sequence diagram
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
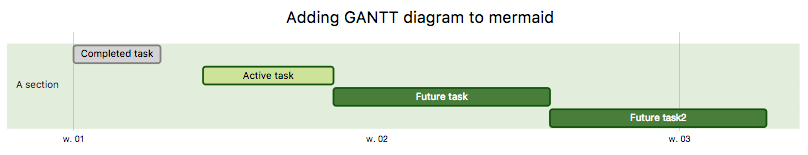
Gantt diagram
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram to mermaid
excludes weekdays 2014-01-10
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
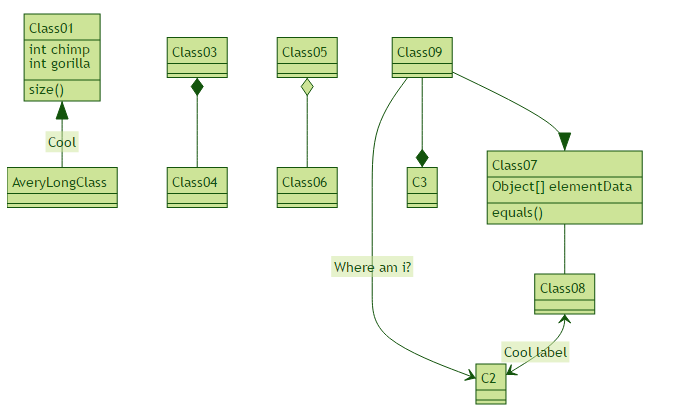
Class diagram - ❗ experimental
classDiagram
Class01 <|-- AveryLongClass : Cool
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
Class08 <--> C2: Cool label
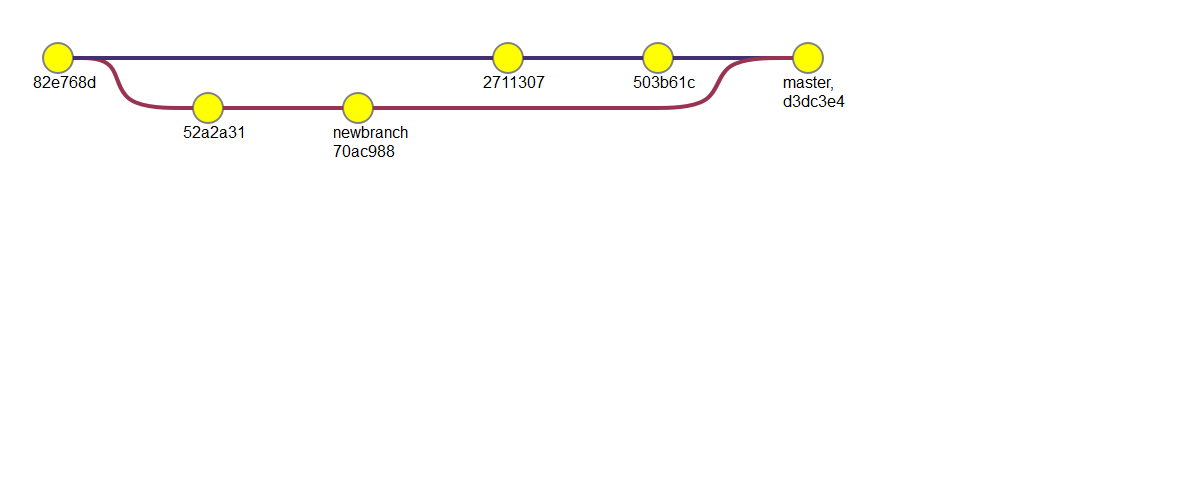
Git graph - ❗ experimental
gitGraph:
options
{
"nodeSpacing": 150,
"nodeRadius": 10
}
end
commit
branch newbranch
checkout newbranch
commit
commit
checkout master
commit
commit
merge newbranch
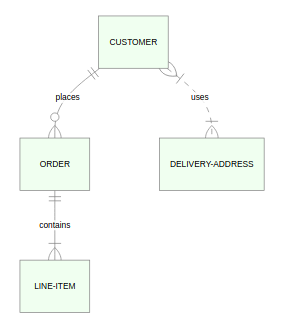
Entity Relationship Diagram - ❗ experimental
erDiagram
CUSTOMER ||--o{ ORDER : places
ORDER ||--|{ LINE-ITEM : contains
CUSTOMER }|..|{ DELIVERY-ADDRESS : uses
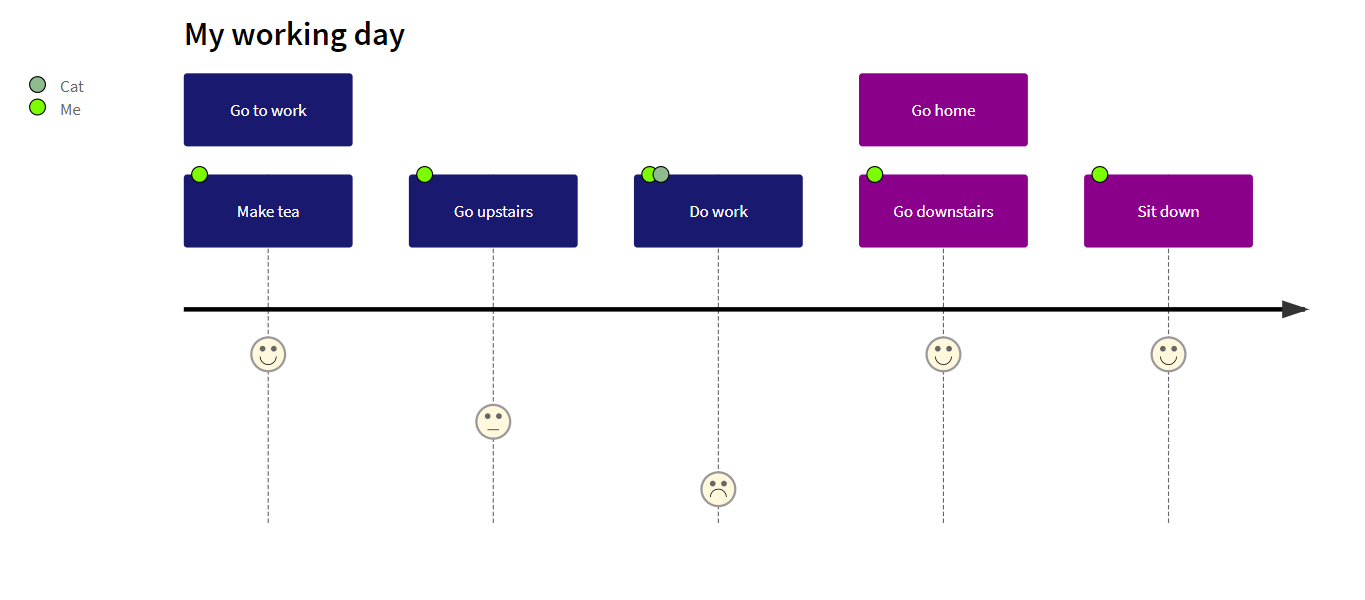
User Journey Diagram
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 5: Me
Installation
In depth guides and examples can be found in Getting Started and Usage.
It would also be helpful to learn more about mermaid's Syntax.
CDN
https://unpkg.com/mermaid@<version>/dist/
To select a version:
Replace <version> with the desired version number.
Alternatively, you can also adjust the version number in the page itself.
Latest Version: https://unpkg.com/browse/mermaid@8.6.0/
Incorporating mermaid to a website
To support mermaid on your website, all you have to do is add Mermaid’s JavaScript package
1.You will need to isntall node v10 or 12, which would have npm
2. download yarn using npm.
3. enter the following command:
yarn add mermaid
4. You can then add mermaid as a dev dependency using this command:
yarn add --dev mermaid
To deploy mermaid without a bundler, one can insert a script tag with an absolute address and a mermaidAPI call into the HTML like so:
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
doing so will command the mermaid parser to look for the <div> tags with class="mermaid" in your HTML Document. From these tags mermaid will try to read the diagram/chart definitons and render them as svg charts.
Examples can be found in Getting Started
Sibling projects
Request for assistance
Things are piling up and I have a hard time keeping up. To remedy this it would be great if we could form a core team of developers to cooperate with the future development of mermaid.
As part of this team you would get write access to the repository and would represent the project when answering questions and issues.
Together we could continue the work with things like:
- Adding more types of diagrams like mindmaps, ert diagrams, etc.
- Improving existing diagrams
Don't hesitate to contact me if you want to get involved.
For contributors
Setup
yarn install
Build
yarn build:watch
Lint
yarn lint
We use eslint. We recommend you installing editor plugins so you can get real time lint result.
Test
yarn test
Manual test in browser: open dist/index.html
Release
For those who have the permission to do so:
Update version number in package.json.
npm publish
Command above generates files into the dist folder and publishes them to npmjs.org.
Credits
Many thanks to the d3 and dagre-d3 projects for providing the graphical layout and drawing libraries!
Thanks also to the js-sequence-diagram project for usage of the grammar for the sequence diagrams. Thanks to Jessica Peter for inspiration and starting point for gantt rendering.
Mermaid was created by Knut Sveidqvist for easier documentation.
Tyler Long has became a collaborator since April 2017.
Here is the full list of the projects contributors.