catalogue
- catalogue
- TaoQuick
TaoQuick
This is a QtQuick/Qml Component library, integrated some commonly used QtQuick components, and
make the appropriate function expansion to facilitate development of Qml applications.
Badge preview
Project
| Best Practices plan | License |
|---|---|
 |
Build
| Windows | Ubuntu | MacOS | Android | IOS |
|---|---|---|---|---|
Release
| Released | Download | Download count |
|---|---|---|
 |
 |
 |
Repository status
| Tag | Languages | Top Language | code size | repo size |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Issue
| Issues | pull request |
|---|---|
 |
 |
Other status
| commit freq | last commit | date | forks | stars |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Some Demo Preview
Main Page
Change Skin
Multi-Language
Some Button Controls
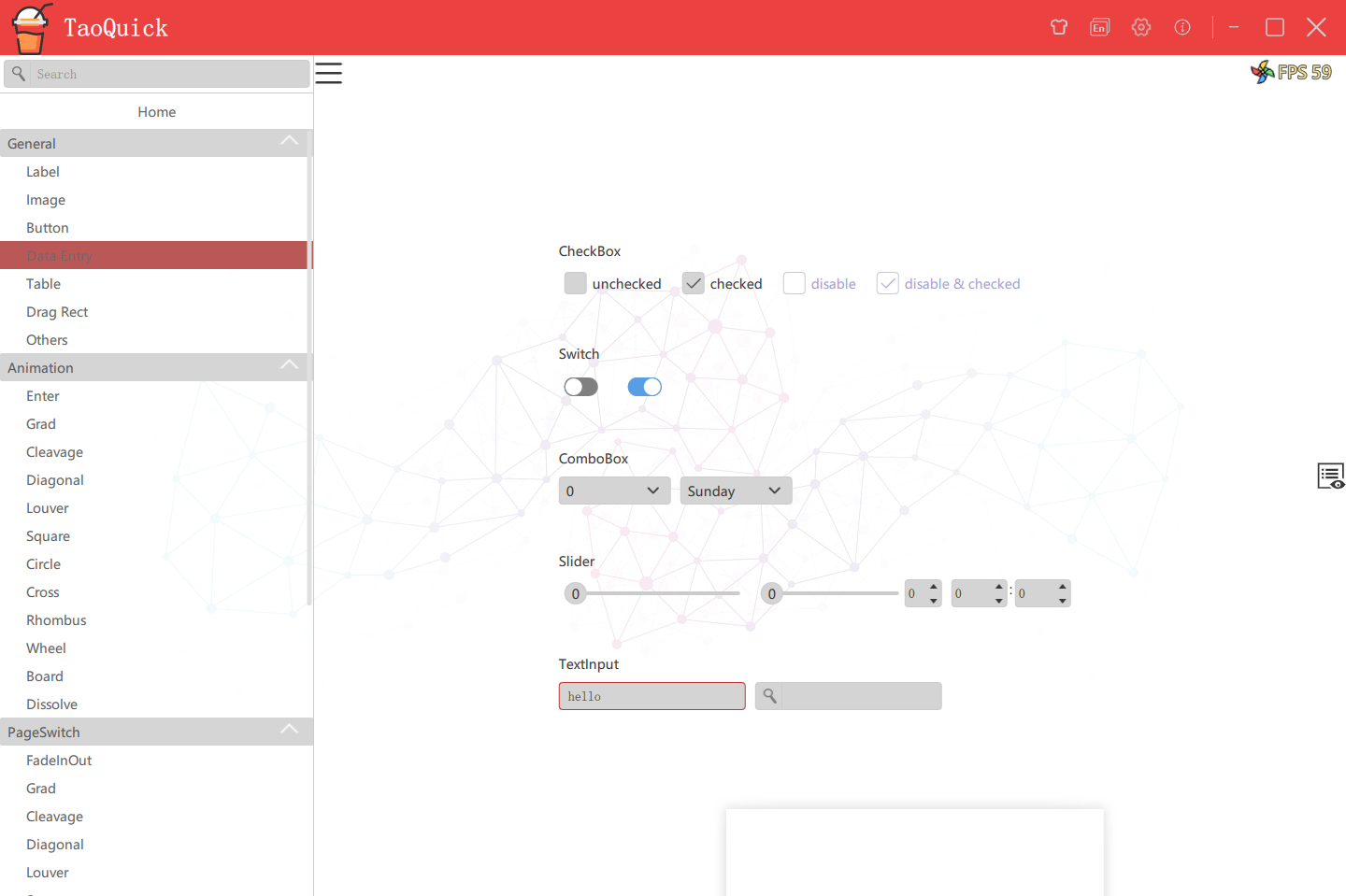
Data entry Controls
Table Controls
Rect Drag Controls
Wizard
ShaderToy-Snail
ShaderToy-SuperMario
Environment
-
Qt 5.9.0 or later
-
compatibility Qt5.15
Project Struct
Project Struct as flow:
echo content as table:
| Content | Reference | Remark |
|---|---|---|
| src | TaoQuick Core Library | some qml code, picture and scripts for support designer, not has c++ code |
| exampes | some demo | show how to use TaoQuick Core Library |
| 3rdparty | thrid party library | |
| mkspecs | qmake extern | |
| .github | github-actions | CI CD |
TaoQuick Core Library
Core Library source code path:
src/TaoQuick/imports/TaoQuick/Qml
Content:
To avoid confusion with Qt default components, TaoQuick components names all begin with Cus (The abbreviation of Custom)
CusConfig is global configuration, mainly contain font、 theme and so on, all components are displayed in this configuration
Other Contents reference to above table:
| Content | Reference | Remark |
|---|---|---|
| Basic | Basic Controls | such as Text, ToolTip, It is used to unify the basic components in the whole project and facilitate the global replacement when the project becomes huge |
| CusBackground | A simple background box | it is usually placed at the beginning of the program to absorb mouse focus from the white space |
| CusButton | button | Some commonly used buttons have been encapsulated, and various effects can be customized again |
| CusCheckBox | CheckBox | |
| CusComboBox | ComboBox | |
| CusImage | Basic Image | |
| CusInput | Input | |
| CusLabel | Label | |
| CusListView | List | Simaple custom scrollbars |
| CusPopup | Popup | |
| CusScroll | ScrollBar | |
| CusSlider | Slider | |
| CusSpinBox | SpinBox | |
| CusTable | Table | It needs to be used with specific C++ model to support the selection, check, draw rect selection, anti-selection, continuous selection and all selection |
| Effect | Effect | Animation、PageSwitch and ShaderToy |
| Misc | Others |
Use TaoQuick
You just need import '.pri' file to project, TaoQuick will be use as local file or qrc resource.
Compared with 'Qml module' and 'Qml C++ plugin', this usage has the following advantages:
-
After importing '.pri', no additional compile, generation of dll or plugin are required
-
No additional copy resources are required to deployment the program
-
After importing '.pri', Qt Creater can support TaoQuick Qml code highlighting and double-clicking the Follow symbol
-
After import the module 'import TaoQuick 1.0' in Qml, you can use the TaoQuick component in The Designer mode of Qt Creater by dragging or visual property editor.(principle: Generate metainfo required by Designer via some script)
detail use step:
-
copy src/TaoQuick to your project, in any location
-
Import 'pri' files in the corresponding TaoQuick folder in your project 'pro' file
for eaxmple:
include(TaoQuick/TaoQuick.pri)
or
include(src/TaoQuick/imports/imports.pri)
Sponsorship
If you feel the share content is good, treat the author a drink.


it's WeChat Pay and Alipay